The Evolution of Wireframing: From Sketches to Sophisticated Tools.
22 February 2023
Wireframing has long been a cornerstone in the web design process.
It’s the blueprint upon which intricate designs are built, and it gives both designers and stakeholders a clear vision of the website’s structure. But how have wireframing tools evolved over the years? Let’s take a journey from the humble beginnings to the sophisticated tools we have today.
1. Hand-drawn Beginnings:
In the early days, wireframes were simple sketches, often hand-drawn on paper or whiteboards. These sketches gave a basic representation of layout and functionality, providing a starting point for discussions.
2. Emergence of Digital Tools:
As technology progressed, so did the tools available for web designers. Digital wireframing tools allowed for more precise layouts, easier editing, and the ability to share and collaborate on designs more effectively.
3. The Rise of Mobile and Responsive Design:
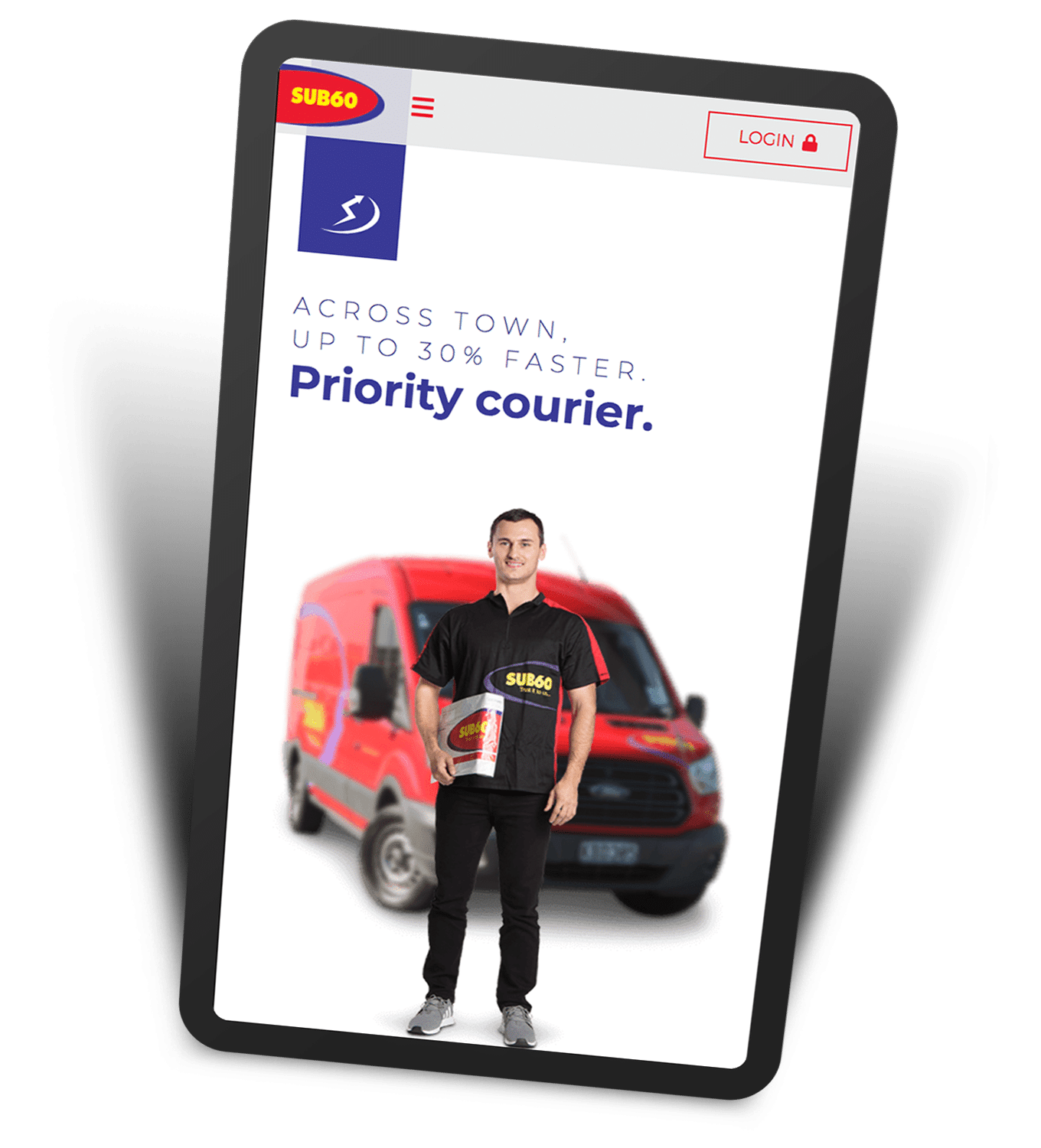
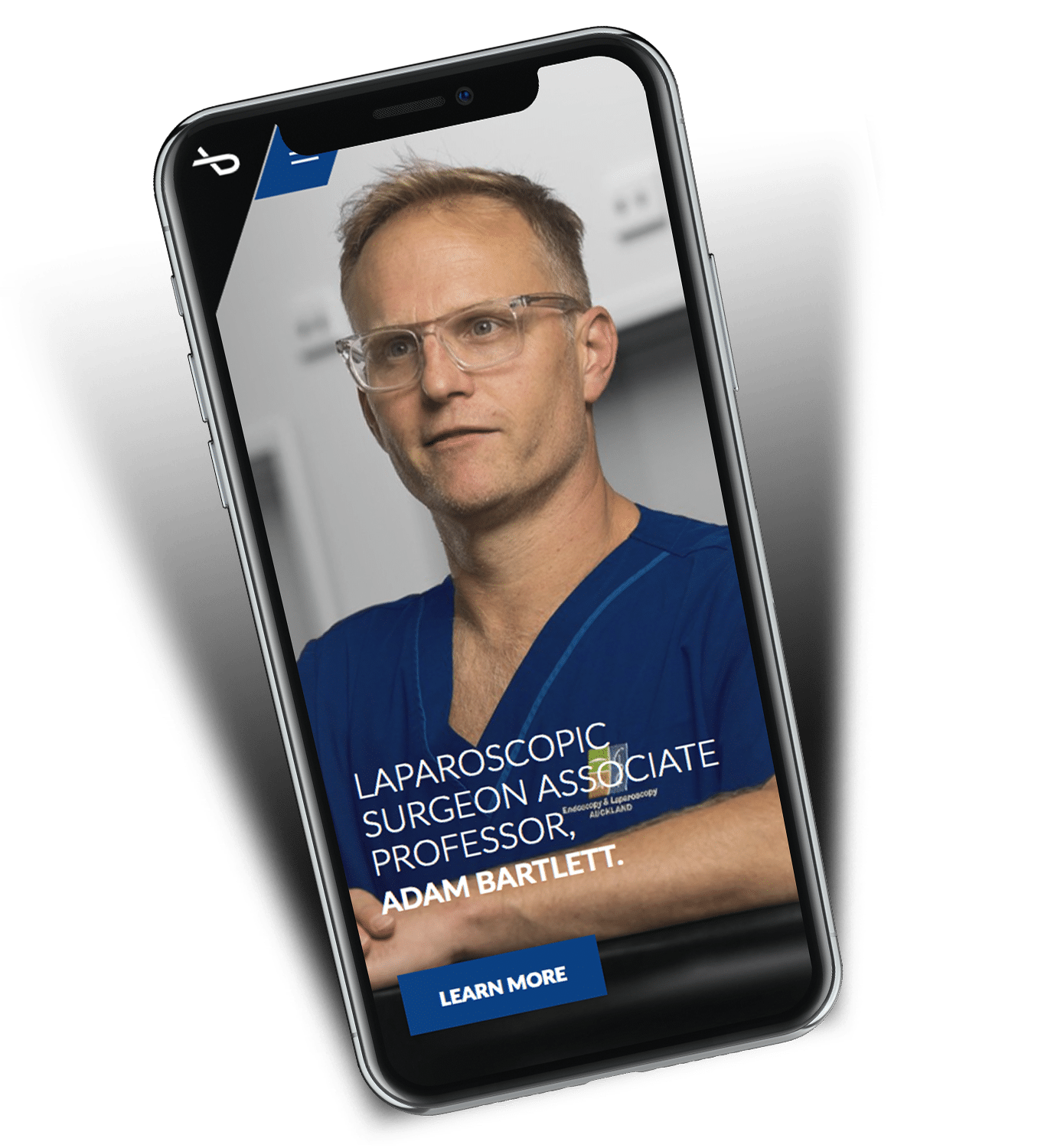
With the ubiquity of mobile devices, wireframing tools had to adapt. Responsive design became a necessity, not a luxury. Modern tools began incorporating features that allowed designers to visualize and prototype designs for various screen sizes.
4. Collaboration in the Cloud:
As teams became more distributed, the need for real-time collaboration grew. This is where tools like Miro come into the picture. At our agency, we rely on Miro for its cloud-based collaboration capabilities, allowing our team members to view, edit, and discuss wireframes in real-time, no matter where they are located.
5. Interactive Prototyping:
Beyond static wireframes, there’s a growing demand for interactive prototypes that allow stakeholders to experience the design firsthand. Miro, among other tools, offers functionalities that can mimic user interactions, animations, and transitions, giving a closer look at the final product.
The journey of wireframing tools reflects the broader evolution of web design and development. From simple sketches to sophisticated software, these tools have continually adapted to meet the ever-changing needs of designers and developers alike. As technology continues to advance, it’s exciting to think about the future of wireframing and the next innovations on the horizon.