How checklists can make your website soar
09 November 2021
How to build an effective website – Part four.
Over the last few weeks I’ve been talking about the importance of good planning, good copy and good imagery when it comes to creating a website that works.
As a wrap-up I thought it would be worth collating the above point and some other key considerations in that wonderful thing that people call “A Checklist”.
Checklists are good. According to philosopher and novelist Umberto Eco (he’s the guy who wrote The Name of the Rose – remember?), lists help to “make infinity comprehensible”.
Or in other words, writing a list helps you get things done.
More importantly, checklists help you get things done correctly. During World War II, over 12,500 B-17 superfortresses were produced to bomb Germany and Japan.
These massive planes were flown by young men who had been plucked from civilian life and who had no previous aviation experience.
To help reduce the risk of pilots smashing into the ground, the control tower or each other, they were given an “approved B-17F and G Checklist”. This list covered everything from hopping into the cockpit to taxiing the plane to a halt. It was designed to ensure the crew could properly configure the plane for flight and maintain that level of quality throughout the flight and in every flight.
The good news is that it worked.
So with history on our side, here’s a checklist for bringing together all the elements you need tick off before pushing the “Go Live” button for your website.
- Planning – you’ve identified your website’s objectives, and the reason why users should go there.
- Copy – you’ve got your text sorted for each page (you may have done this in-house or used a copywriter from the web development Agency you’re working with.) Remember, if you want your site to rank organically, you’ll need to have implemented an SEO strategy to identify key words and phrases to use.
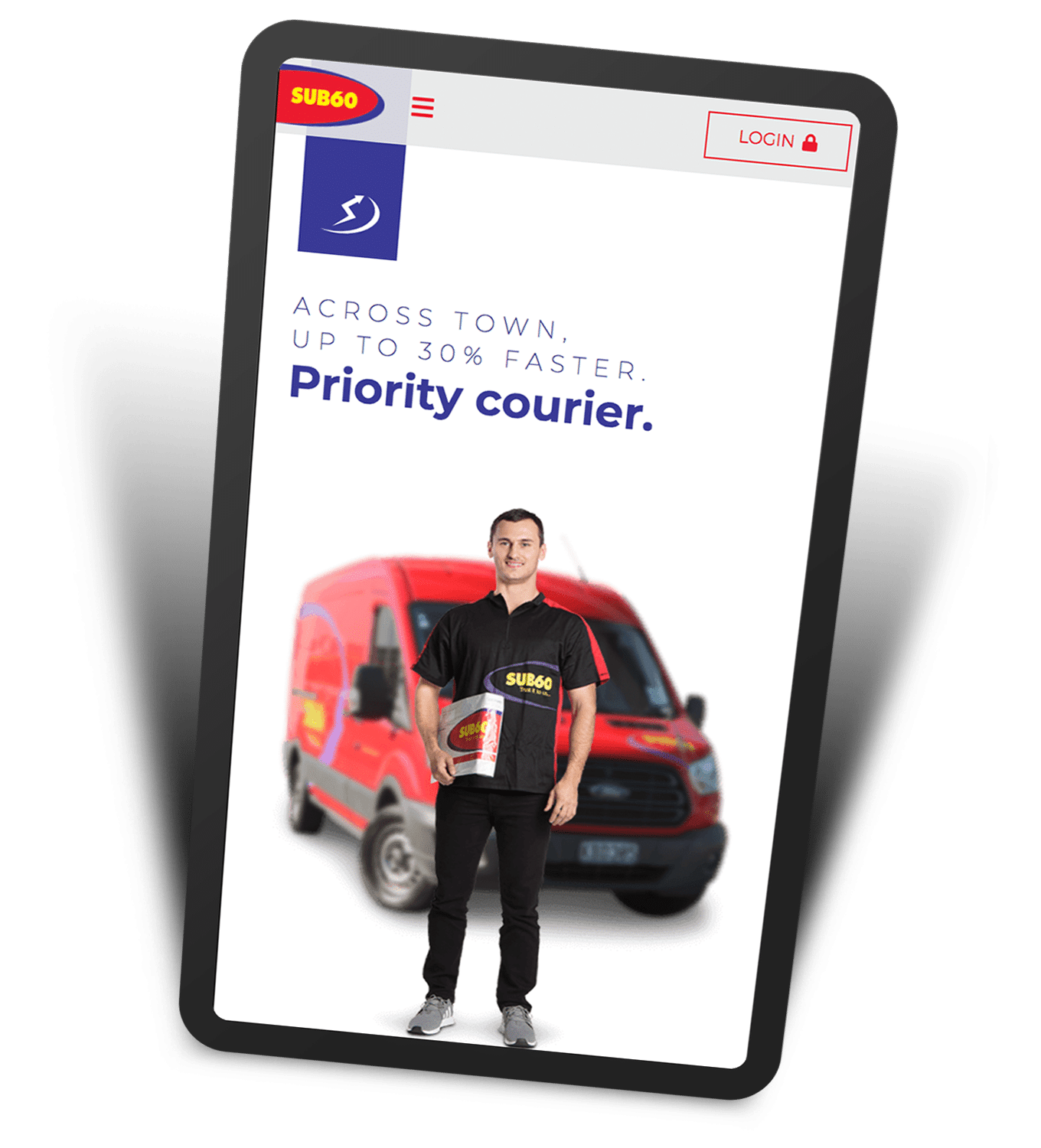
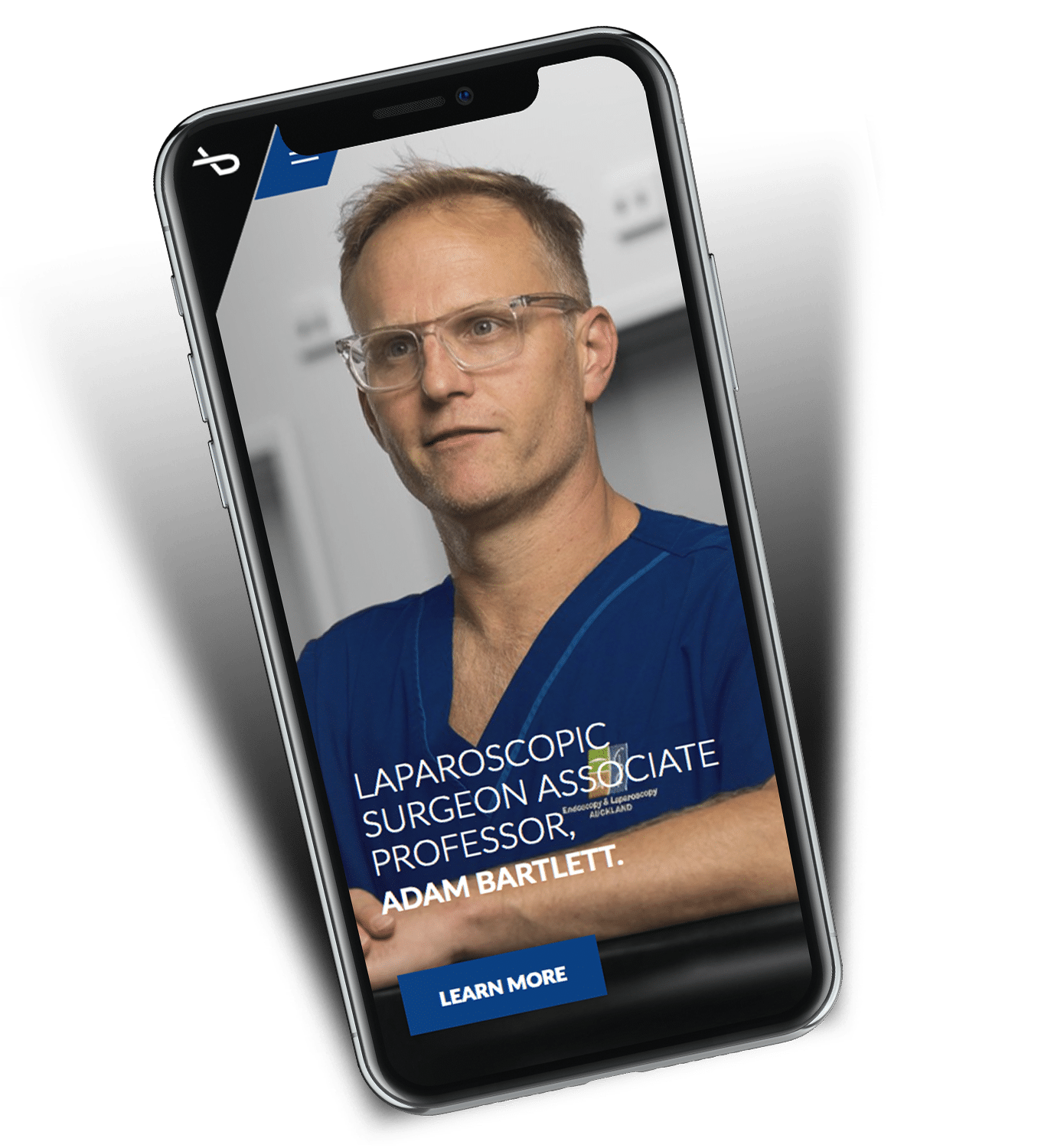
- Imagery – these could be photos or illustrations or a mix of both. Do you need to get photos taken (make sure they’re of a good quality that reflects well on your business)? Can you use photolibrary imagery? Do they tell the story you want to tell? Do they work with the copy?
- Logos and Icons – do you have a version that’s suitable for website use? Is there a smaller version available for mobile view or favicons? If you need icons, can you get away with stock icons or will you need ones designed from scratch?
- The Database – if you’re building an online store, using WordPress with WooCommerce, you’ll almost certainly need to provide a product database. It’s important that you discuss how this needs to be set up with your developer as this can impact on the time enormously. (A note here – if the data needs to talk to other systems, such as an inventory management system via APIs, it will need to be presented in a specific way. Again, discussing requirements with your developer early on is key).
- The Deadline – you’ve got a go-live date in mind. How flexible is this? Or is it set in stone to be in synch with other marketing activities? Make sure your web developer knows the end date. They’ll then come back to you with a timeline showing when key deliverables need to be provided – both in terms of what you supply to them, and what they supply to you. It’s amazing how one missed deliverable date can throw everything out and lead to wailing and gnashing of teeth (to put it mildly).
- The Budget – this should be established as part of the planning phase but I feel it’s worthy of mentioning separately as well. It may be that what you want your site to achieve simply can’t be done with the funds available – in which case you need to come up with a separate checklist that prioritises your site’s wish-list into an order of importance. You work your way down the list, achieving as much as possible now and then ticking off the others as budget permits further down the track (your website agency account manager can help you with this). Don’t worry if you can’t achieve everything in Phase One – as long as your end goal has been identified from the start the website can be built to allow for adding on as required in the future. As one CEO who shall remain nameless since I don’t have their name once said: “prioritise until it hurts”.
Look on the above list as your guide to website happiness. Include it as part of your planning process and it will make the whole thing a lot smoother and easier – and at the end of it you’ll have a website that works the way you want.