Walking in skins and Homegrown UX Design.
13 June 2022
“You never really understand a person until you consider things from his point of view, until you climb into his skin and walk around in it.”
Atticus Finch: To Kill a Mockingbird
Okay, Finch was talking about far weightier things than website design when he gave his daughter that little pearler. But the fact is, those words of wisdom should be a guiding light when you start to build your website – or any customer interface for that matter.
Why? Because if you don’t know how your prospective user will feel or act when they start interacting with your interface, chances are they’ll give up and move on before you’ve had a chance to get your message across.
UX, or User Experience Design, is all about designing a website with your user’s needs front and centre. It provides positive experiences that keeps users loyal to your product, service or brand. It creates a meaningful user experience, which in turn allows you to take a customer on the journey that both they (and you) want to go on.
User Experience is different for everyone. The most important thing to remember is that you are not your users. Don’t assume you know what they want or need.
Get close to your users. Understand what makes them tick. As Atticus says, “climb into their skin and walk around it in.”
So how can this skin walking be achieved?
Here at Forge, we follow these steps to create effective Homegrown User Experience Designs.
1. Button down user profiles and personas.

This is where you get to know your audience, which in turn allows you to develop experiences that touch the emotions of your users.
A user persona is a semi-fictional (but not made up) representation of your ideal customer, based on market research and data on your existing audience. Dive into our site’s analytics and any other customer data you may have. Conduct internal and external interviews and surveys and talk to “look-alike” audiences that share the same traits as your existing users.
2. Interface testing.

Compare the effectiveness and quality of experience between different user interfaces (including your existing site). Changing something as seemingly minor as one word could have a major impact on the effectiveness of your page.
3. Watch what users do.

Talk to existing and potential users to get some insights around creating effective designs. Sit with them and watch while they use your existing site.
Things you may have taken for granted (because you’re so familiar with the site) may be annoying or totally invisible to the user. Throw in some questions during the session, like “how does the site make you feel?”, “where did you get confused?” or “How would you go about making a purchase or asking for more information?”
“What is UX Design?
UX or User Experience Design is the process of designing with empathy for the user at the very heart of the process.”
4. Create user flow diagrams and site maps.

Create a flowchart showing how users should move through your site, then compare this against how they are moving through the site. There are a number of analytical tools available that can show you how users are engaging in your site in real time. Heatmaps, for example, show the areas of a page that are getting the most attention.
Be open to change. Welcome it! Embrace it! And act on it! The most effective sites are ones that make user experience a top priority.
Once you’ve buttoned down user flow, it’s time to build a sitemap. This shows a clearly organised hierarchy of all the pages and child pages within your site, and how a user will get from one page to another. It’s where you map out the user’s journey and see how many clicks it will take them to get to their destination/s. A site map allows you to eliminate any bad ideas and take on good ones early on, and clearly shows you all the pages you will eventually need to design and write content for.
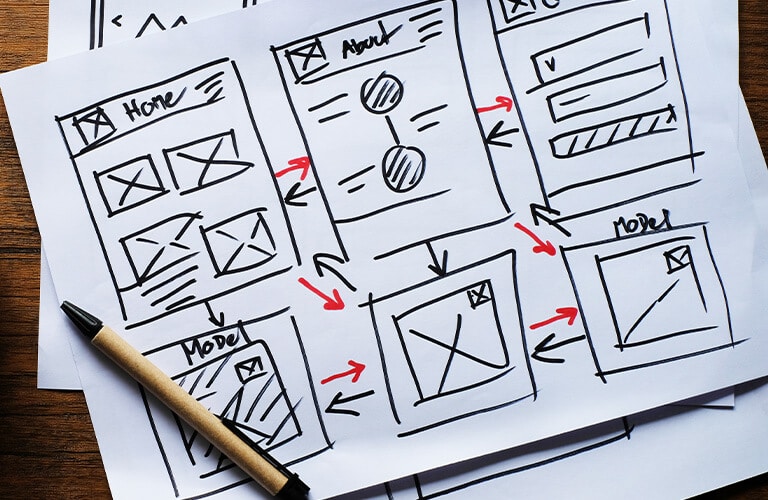
5. Create wireframes for each page.

A sitemap shows you how your site is going to work. Wireframes allow you to see exactly how each page will work.
These visual guides represent a skeletal framework of each page, showing where key messages, images and calls to action sit based on your user research.
6. Time to design.

Drawing on the user personas, our creative team will write content that has the right “tone of voice” and develop a look and feel for the site that will appeal to the user.
This will include using the right user interface (UI) elements, such as module tabs, breadcrumbs and slideshows. We’ll drill down to font sizes, colours, buttons and type layout to ensure your users will have a smooth experience across the entire site.
“Forge combine UX design principles with Design Thinking to create a homegrown UX design philosophy.”
Let’s work together on improving the User Experience of your website.
Thoroughly understanding who your users are and why they are on your site allows us to create a website that delights your customers, enhances your brand and meets your business goals.
Talk to us today about how our Homegrown UX Design process can help you better understand your customers and deliver a website that meets their needs.